Appearance
原型链
什么是原型链
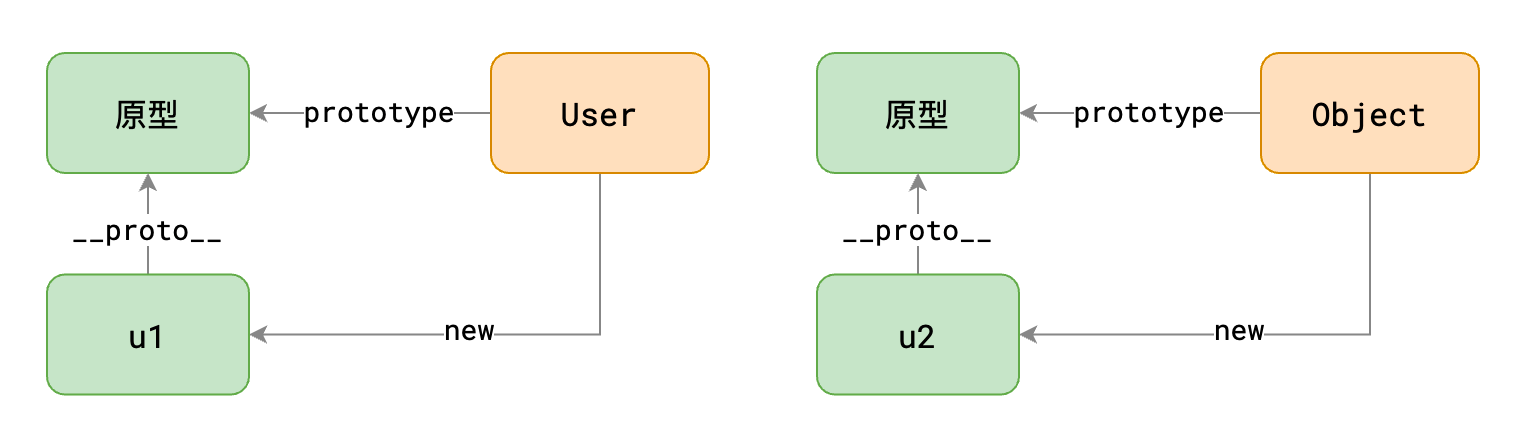
所有的对象都是通过new 函数的方式创建的
js
var u1 = new User('邓', '旭明'); // 对象 u1 通过 new User 创建
var u2 = { // 对象 u2 通过 new Object 创建
firstName: '莫',
lastName: '妮卡'
}
// 等效于
var u2 = new Object();
u2.firstName = '莫';
u2.lastName = '妮卡';上面的代码形成的原型图如下

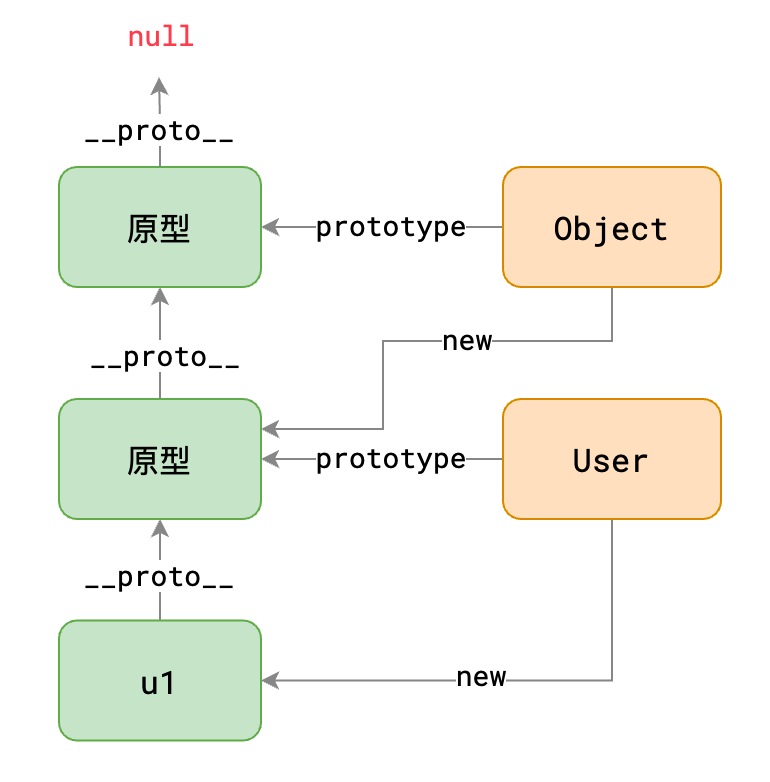
原型对象本身也是一个对象,默认情况下,是通过new Object创建的,因此,上面的两幅原型图是可以发生关联的

Object.prototype.__proto__比较特殊,它固定指向null
可以看出,u1的隐式原型形成了一个链条,称之为原型链
当读取对象成员时,会先看对象自身是否有该成员,如果没有,就依次在其原型链上查找
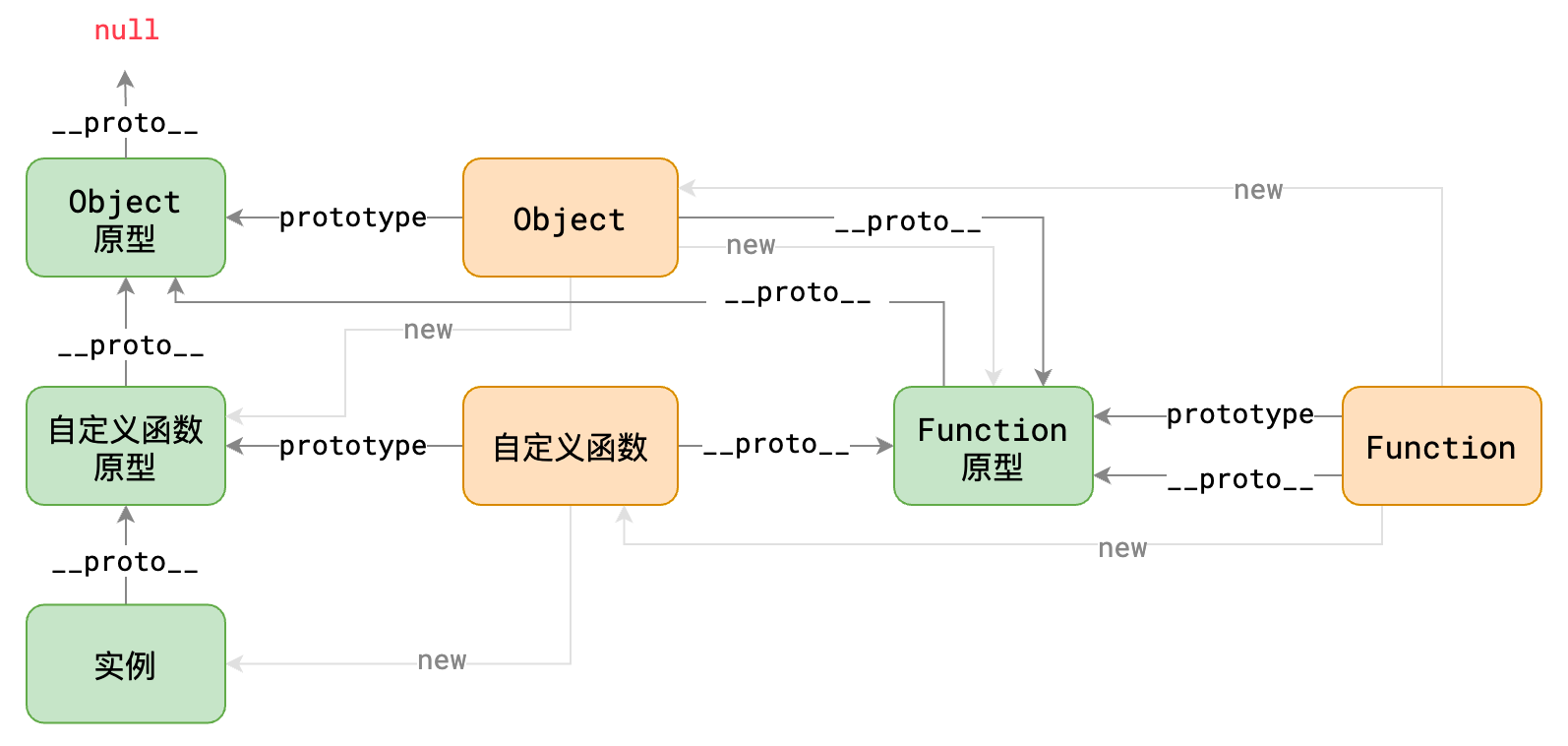
完整的链条

对开发的影响
在原型上更改会产生多大影响
更改构造函数的原型会对所有原型链上有该构造函数的原型的对象产生影响
学会利用原型链判断类型
instanceof关键字【常用】jsobject instanceof constructor // 判断object的原型链中,是否存在constructor的原型Object.getPrototypeOf()【不常用】jsObject.getPrototypeOf(object); // 返回object的隐式原型(相当于object.__proto__)
学会创建空原型的对象
- 利用
Object.create()
js
Object.create(target);
// 返回一个新对象,新对象以target作为隐式原型js
// 创建没有隐式原型的对象
let obj = Object.create(null);- 利用
Object.setPrototypeOf()
js
Object.setPrototypeOf(obj, prototype);
// 设置obj的隐式原型为prototype(相当于obj.__proto__ = prototype)js
// 创建没有隐式原型的对象
Object.setPrototypeOf(obj, null);练习题
题一
js
// toString方法属于Object.prototype,它会把对象转换为字符串的形式 [object Object]
// 这种格式并非每个对象想要的
// 1. 解释数组的toString为什么能得到不同的格式
// 2. 如果自己的构造函数希望改变toString,如何改变1. 数组的toString在数组的原型中重写过
2. 重写构造函数原型中的toString方法题二
js
var arr1 = [1, 2, 3, 4]; // 真数组
// 类数组(伪数组)
var arr2 = {
0: 1,
1: 2,
2: 3,
3: 4,
length: 4,
};
// 判断arr1和arr2是否是真数组js
var arr1 = [1, 2, 3, 4]; // 真数组
// 类数组(伪数组)
var arr2 = {
0: 1,
1: 2,
2: 3,
3: 4,
length: 4,
};
// 判断arr1和arr2是否是真数组
console.log(arr1 instanceof Array);
console.log(arr2 instanceof Array);题目三
js
// 创建一个没有隐式原型的用户对象,随意添加一些属性
let user = Object.create(null);
user.name = 'AK';
user.age = 24;
console.log(Object.getPrototypeOf(user));js
let user = {
name: 'ak',
age: 24
}
Object.setPrototypeOf(user, null);
console.log(Object.getPrototypeOf(user));面试题
题一
js
// 下面的代码输出什么?
function User() { }
User.prototype.sayHello = function () { };
var u1 = new User();
var u2 = new User();
console.log(u1.sayHello === u2.sayHello); // true
console.log(User.prototype === Function.prototype); // false
console.log(User.__proto__ === Function.prototype); // true
console.log(User.__proto__ === Function.__proto__); // true
console.log(u1.__proto__ === u2.__proto__); // true
console.log(u1.__proto__ === User.__proto__); // false
console.log(Function.__proto__ === Object.__proto__); // true
console.log(Function.prototype.__proto__ === Object.prototype.__proto__); // false
console.log(Function.prototype.__proto__ === Object.prototype); // true题二
js
// 下面的代码输出什么?(字节)
console.log({} instanceof Object); // true
console.log({}.toString instanceof Function); // true
console.log(Object instanceof Function); // true
console.log(Function instanceof Object); // true题三
js
// 下面的代码输出什么?(京东)
Function.prototype.a = 1;
Object.prototype.b = 2;
function A() {}
var a = new A();
console.log(a.a, a.b); // undefined 2
console.log(A.a, A.b); // 1 2